Joonas' Note
눈코입 맞추기 게임 만들기 1편 본문
예전부터 만들어보고 싶었는데 미루고 미루다가 이번에 만들만한 이유가 생겨서 구현해보기로 했다.
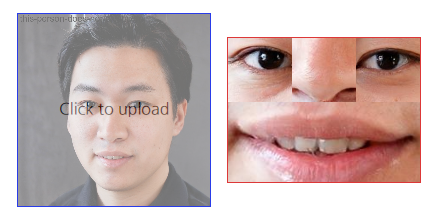
회사 티타임 내기용 게임을 준비하는데, 아래와 같이 눈코입을 보고 누구인지 맞추는 게임을 쉽게 만들 수 있지 않을까했다.

얼굴에서 특징점을 추출하는 솔루션은 꽤 오래 전부터 있었기때문에, 어렵지 않게 찾을수 있을거라 생각했고 실제로도 그랬다.
우선은 이미지를 업로드하고 결과를 바로 보기에 웹이 편할 것 같고, 문제를 만드는 것을 포함해서 게임 UI 까지 구현하는 것도 고려해서 javascript 라이브러리로 찾아보았다.
처음에는 OpenCV-javascript 를 사용해보려고 했는데, 생각만큼 얼굴 사진에서 face landmark 를 잘 찾아내지 못했었다.
얼추 찾기는 하는데 만족스럽지는 못했다.
그래서 ML 모델을 직접 만들까하다가 먼저 찾게 된 것이 face-api.js 인데, TensorFlow Lite 모델을 javascript 에서 사용할 수 있도록 API 를 뚫은 라이브러리로 보인다. 그래서 간단하게 확인해봤는데 아래와 같이 잘 추출되고 있었다.

총 49개의 face landmark는 번호가 고정적이어서 색칠한 것처럼 구분할 수 있다.
이제 각 얼굴 부위(눈, 눈썹, 코, 입)의 경계를 찾아서 잘라내고 다시 붙이면 된다.
왼쪽 눈썹과 왼쪽 눈꺼풀에 매핑된 11개의 점으로 bounding box를 만들어서 그 부분을 잘라내고, 다른 캔버스에 잘라낸 부분만 적절하게 배치하여 그렸다.

캔버스를 오른쪽 클릭하면 이미지로 저장할 수 있어서, 포토샵이나 그림판 없이 얼굴 사진만 업로드해서 퀴즈들을 만들 수 있다!
이렇게 완성하고 끝날 줄 알았는데, 사람이 여러명인건 당연히 안 되고 이미지에서 얼굴이 작으면 잘 찾지 못하는 문제가 있다.
그래서 아이유 사진은 아래처럼 나온다.

이미지를 얼굴쪽만 잘라서 업로드하면 잘 만들어지는 걸로 봐서, 얼굴쪽 bounding box를 먼저 잘라내고 face landmark 를 찾도록 추가적인 작업을 해야할 것 같다.

코드
전체 코드는 아래에서 확인할 수 있다.
GitHub - joonas-yoon/face-quiz
Contribute to joonas-yoon/face-quiz development by creating an account on GitHub.
github.com
직접 해보기
위 코드를 GitHub Pages 로 배포하고 있어서 직접 이미지로 만들어 볼 수 있다.
Face Quiz
Make your own face puzzle quiz from picture
www.joonas.io
'개발 > Javascript' 카테고리의 다른 글
| 눈코입 맞추기 게임 만들기 3편 (5) | 2024.01.20 |
|---|---|
| 눈코입 맞추기 게임 만들기 2편 (0) | 2024.01.19 |
| npm deploy 할 때 Failed to get remote.origin.url 오류 해결 방법 (0) | 2023.05.17 |
| HTMLElement.innerText가 가져온 성능 저하 살펴보기 (0) | 2022.10.05 |
| 티스토리 기본형 #2 커스텀 스킨 (6) | 2022.06.15 |



