Joonas' Note
HTMLElement.innerText가 가져온 성능 저하 살펴보기 본문
Context
BOJ Extended의 일부 기능을 성능 최적화 하는 중에 생긴 일이다.
확장 프로그램의 특성상, 로드되는 DOM 을 조작하는 일이 많다. 그 중에서 불필요하게 DOM을 조작하느라 속도가 느린 부분이 보여서, 렌더링 단계를 생략할 수 있도록 CSSOM으로 역할을 넘기는 작업을 하고 있었다.
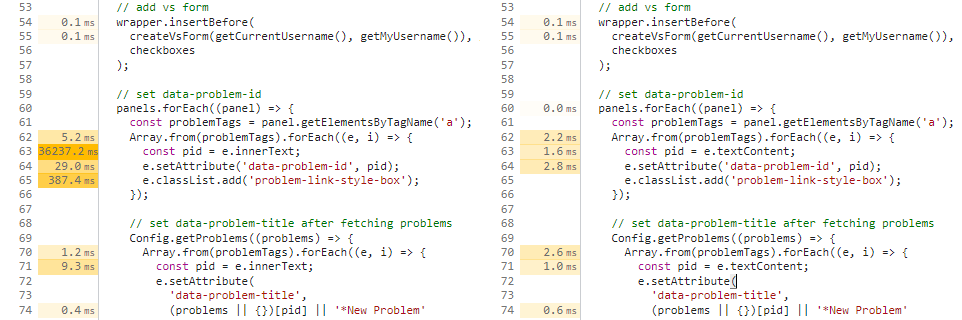
그런데 페이지 로드가 평소보다 심하게 느려져서 확인해보니, 아래와 같은 상황이 발생했다.

해결
무슨 일인지 확인하기 위해서 MDN 문서를 확인했는데, 다음과 같은 문장이 있었다.
innerText는 Node.textContent와 혼동하기 쉬우나 중요한 차이점을 가지고 있습니다. 기본적으로, innerText는 텍스트의 렌더링 후 모습을 인식할 수 있지만 textContent는 그렇지 않습니다.
말 그대로, 중요한 차이점이었다. display 등의 속성으로 실제 브라우저에 표시되는 부분만 가져오는 innerText는 렌더링을 기다리느라 병목이 생길 수 밖에 없었던 것이다. (자세한 내용은 리플로우를 참고)
textContent는 오히려 innerHTML와 비슷하지만 그것과도 차이가 있다.

위 스크린샷과 같이 다른 요소 없이 적혀있는 텍스트를 그대로 가져와도 문제가 없었으므로 textContent로 변경했고, [Figure 1.]과 같이 병목을 깔끔하게 해결할 수 있었다.
참고
HTMLElement.innerText - Web API | MDN
HTMLElement 인터페이스의 innerText 속성은 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다. innerText는 사용자가 커서를 이용해 요소의 콘텐츠를 선택하고 클립보드에 복사했을 때 얻을 수
developer.mozilla.org
Node.textContent - Web API | MDN
Node 인터페이스의 textContent 속성은 노드와 그 자손의 텍스트 콘텐츠를 표현합니다.
developer.mozilla.org
'개발 > Javascript' 카테고리의 다른 글
| 눈코입 맞추기 게임 만들기 1편 (0) | 2024.01.17 |
|---|---|
| npm deploy 할 때 Failed to get remote.origin.url 오류 해결 방법 (0) | 2023.05.17 |
| 티스토리 기본형 #2 커스텀 스킨 (6) | 2022.06.15 |
| BOJ Extended를 만들고 1년이 지났다. (0) | 2022.04.24 |
| [React] redux-persist 에서 여러 storage 사용하기 (0) | 2021.10.13 |



